Ohjelmistokehitystyö on ensimmäisiä alueita, jolle tekoälytyökalut tulevat tekemään suuria muutoksia. Adafyllä seuraamme alan kehitystä, testaamme työkaluja aktiivisesti ja luomme näkemystä siitä miten parhaiten tekoäly valjastetaan asiantuntijatyöhön. Arkkitehtimme Mikko Kärkkäinen on yksi edelläkävijöistä ja tässä blogikirjoituksessa hän purkaa yhteen tekoälytyökaluun, Github Copilot Chatiin liittyviä odotuksia ja pelkoja auki.
Johdanto
Sain pääsyn Copilot Chat -tuotteeseen, joka on tällä hetkellä pääsyrajoitetussa preview-vaiheessa. Kollegani Panu Oksala kävi aiemmassa blogikirjoituksessa läpi Copilot Chatin käyttöönoton sekä peruskäytön, joten en syvenny tässä niihin sen tarkemmin. Sen sijaan menen suoraan altaan syvään päähän: koitan hyödyntää Copilot Chattia oikean sovelluksen teossa. En kuitenkaan halua kyllästyttää lukijoita esittelemällä, mitä kaikkea Copilot Chatilla voi tehdä, koska siitä löytyy jo lukuisia esimerkkejä ja esityksiä. Sen sijaan lähestyn asiaa siitä näkökulmasta, mitä yleisiä mielipiteitä, villejä visioita tai jopa pelkoja tekoälyn käyttöön softakehityksessä on yleisesti liitetty. Käyn niitä läpi tässä blogikirjoituksessa käytännöllisten esimerkkien kautta.
Olin itsekin melko skeptinen näiden työkalujen suhteen. ChatGPT:tä en ole koskaan edes kokeillut, vaikka olen nähnyt ihan hienoja esimerkkejä sen käytöstä. Ohjelmakoodin tuottamiseen taas perinteinen IDE:n tarjoama intellisense sekä erinäisten aputyökalujen käyttö on ollut mielestäni tarpeeksi. Esimerkiksi React.JS-sovellusten teossa käytän VS Coden laajennosta, joka antaa minulle uuden komponentin rungon silmänräpäyksessä. Myös kokonaisia sovellusten osasia on generoitu jo pitkään esimerkiksi käyttäen lähtökohtana tietokantataulua tai sen skeemaa, josta pystytään generoimaan – täysin ilman tekoälyjä – perinteiset CRUD-operaatiot sisältävä ohjelmarunko sisältäen tarvittaessa sekä client- että serveripään koodit.
Em. työkalut kuitenkin soveltuvat parhaiten hyvin yksinkertaisten (kuten intellisense) tai erittäin määrämuotoisten (tietokantataulusta CRUD-operaatiot) asioiden generoimiseen. Lisäksi näissä tilanteissa kehittäjä aina oikeastaan tietää, mitä on tekemässä ja miten asia tulee tehdä. Tekoälyä, kuten Copilot Chattia, tarvitaan sitten, kun kehittäjällä on ehkä jokin aavistus siitä, mitä pitäisi tehdä, mutta on kuitenkin tarve lähteä selaamaan nettiä tai dokumentaatiota tarkemman tiedon ja ymmärryksen saamiseksi.
”Ei tekoäly mitään osaa, paljon helpompaa ja nopeampaa tehdä ihan itse!”
Aloin tekemään React.JS:llä selainpohjaista sovellusta, jossa keskeisessä osassa ovat kartat ja reitittäminen, joihin käytän Esrin palveluita sekä heidän Javascript-kirjastoaan. Koodatessani tätä sovellusta Copilot Chatin avustuksella tulin siihen tulokseen, että kyllä Copilot Chat todellakin osaa.
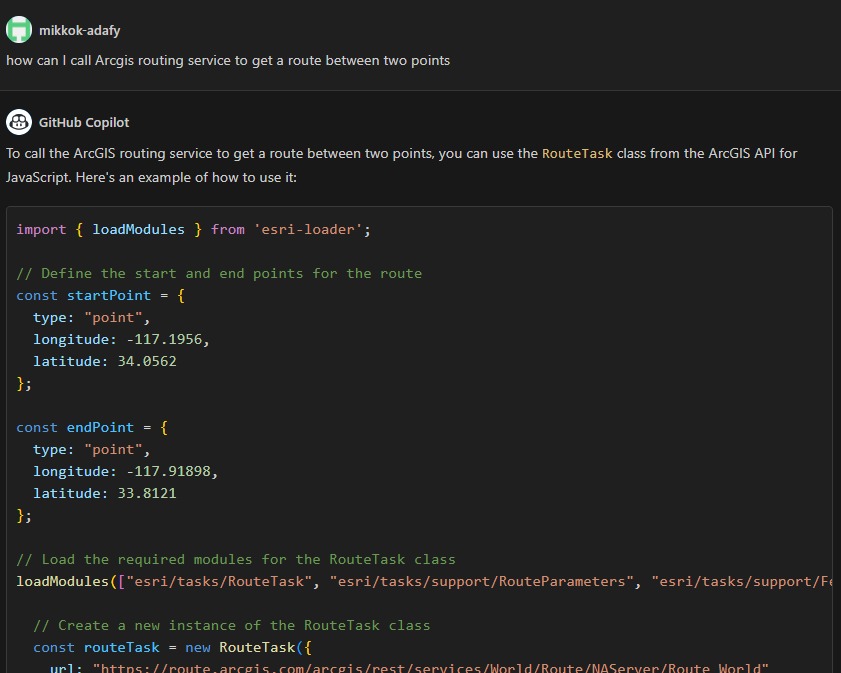
Halusin kutsua Esrin reititysrajapintaa eli Arcgis-palveluita, joka antaa minulle reitin kahden pisteen välille. Esrin dokumentaatio esimerkkeineen on ensiluokkaisen hyvää, ja asia olisi selvinnyt kyllä sitäkin kautta, mutta päätin tähänkin kohtaan jo käyttää Copilotin apua.

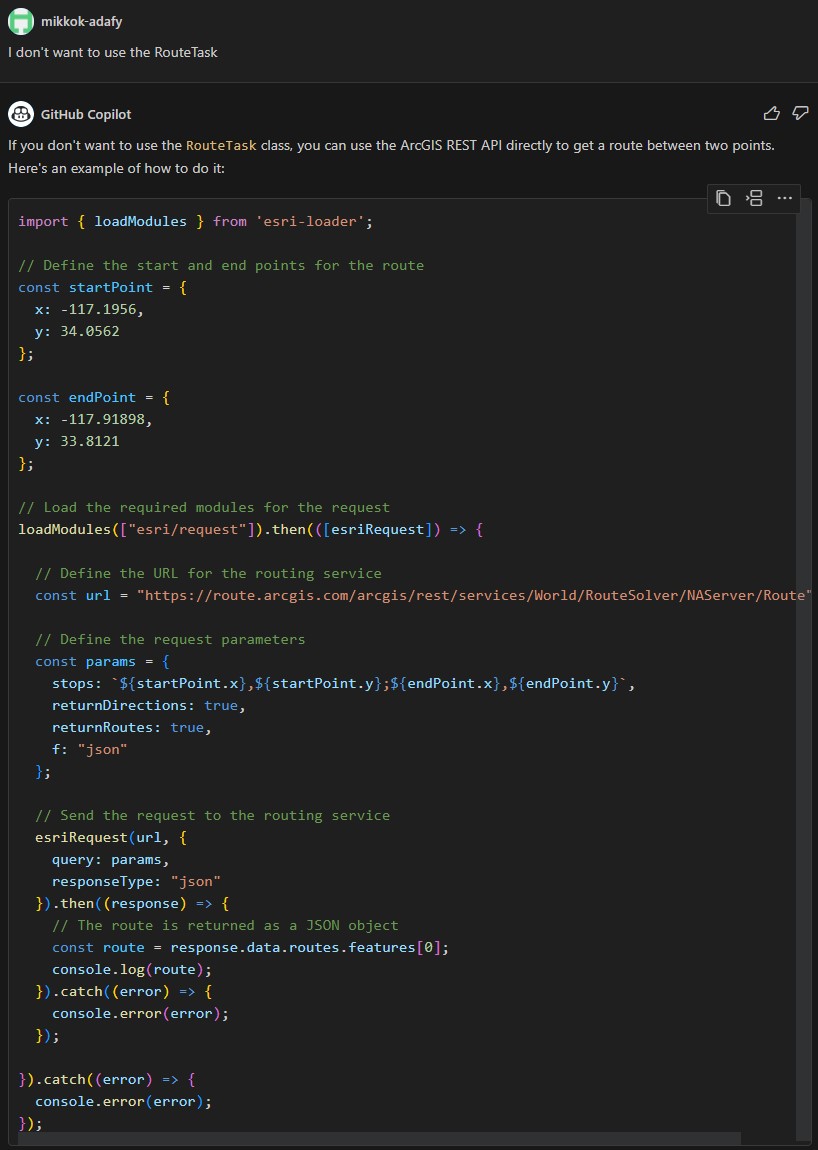
Kuvassa ei näy koodi kokonaan, mutta oleellista tässä oli se, että en ole koskaan käyttänyt Copilotin ehdottamia RouteTaskeja, vaan olen tottunut kutsumaan rajapintaa suoraan. Copilot Chat muistaa käydyn keskustelun, joten pystyn pyytämään erilaista versiota em. koodista:

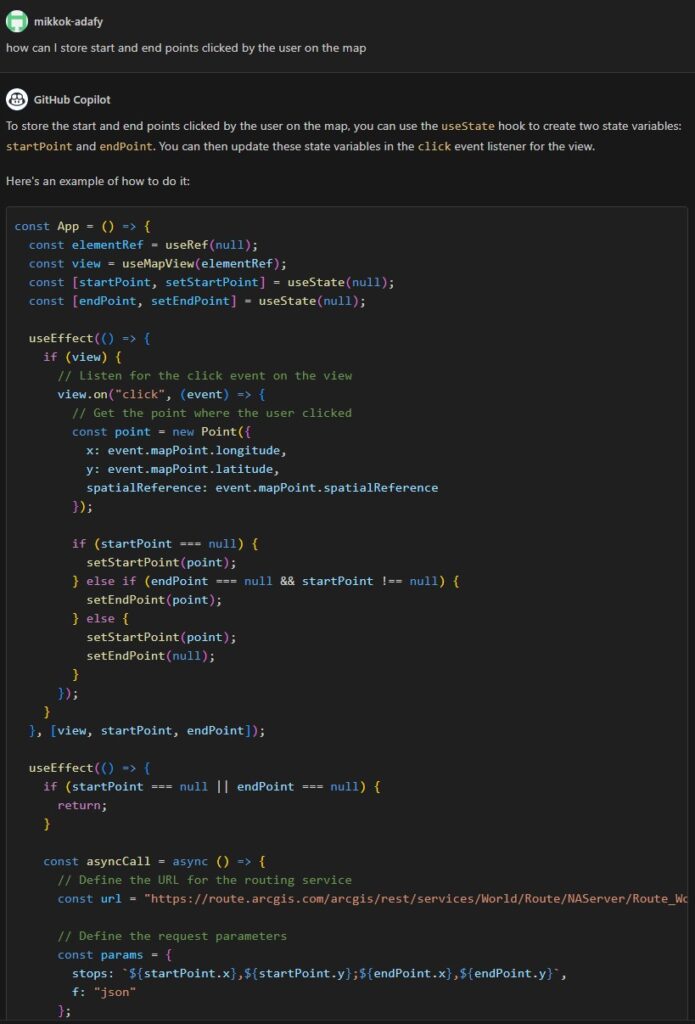
Nyt näyttää paremmalta omaan silmääni. En myöskään jaksanut selvittää, kuinka saan käyttäjän kartalla klikkaaman sijainnin talteen, joten kysyin sitäkin Copilotilta:

Tässäkään ihan kaikki koodi ei näy kuvassa, mutta joka tapauksessa hienoa tässä Copilotin antamassa koodissa on se, kuinka se on valmiiksi osa minun olemassaolevaa koodiani. Kysyessäni asiaa olen App.tsx-komponentissa, joten Copilot ottaa sen pohjaksi antaessaan minulle koodiesimerkin. Toisekseen, minun ei ole missään vaiheessa tarvinnut kertoa Copilotille, että millä ohjelmointikielellä teen hommia, tai sitä, että käytän React.JS:ää. Copilot on osannut suoraan ottaa käyttöön Reactin ns. useState-hookin kahden käyttäjän klikkaaman sijainnin tallentamista varten.
Sanoisin siis, että kyllä tekoäly osaa. Siitä on hyötyä ja se myös säästää aikaa, ainakin silloin, kun se osuu oikeaan. Ainahan se ei nimittäin ole oikeassa, tai sanotaanko näin, että siltä ei välttämättä tule kysyneeksi oikeita kysymyksiä. Tästä lisää seuraavaksi.
”Kohta kaikki koodaa tekoälyavusteisesti ja koodarit jää työttömäksi”
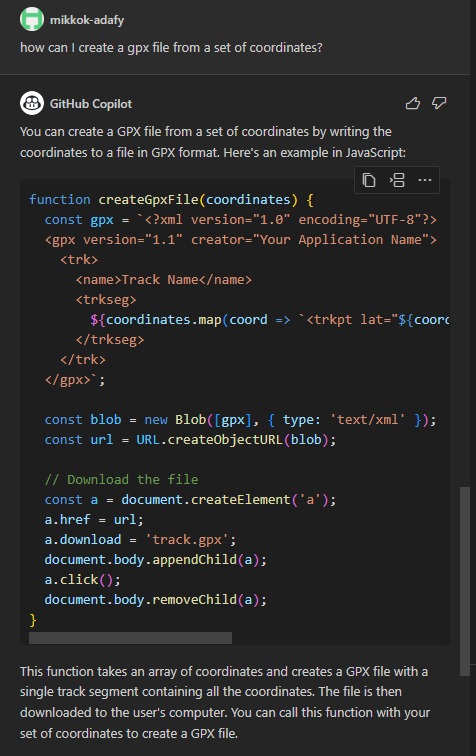
Kun käyttäjä on sovelluksessani saanut reittinsä valmiiksi niin hänellä on toistaiseksi vain yksi keino saada reitti talteen: sen voi tallentaa GPX-tiedostona. GPX-tiedostot ovat XML-tiedostoja, eivät kovin monimutkaisia sellaisia, joita esimerkiksi voi siirtää suoraan GPS-laitteisiin navigoimista tai reitin seuraamista varten. En halunnut lähteä selvittämään GPX-formaattia sen tarkemmin, joten pyysin Copilottia antamaan minulle koodin, jolla saan pisteeni GPX-muotoon ja käyttäjän koneelle:

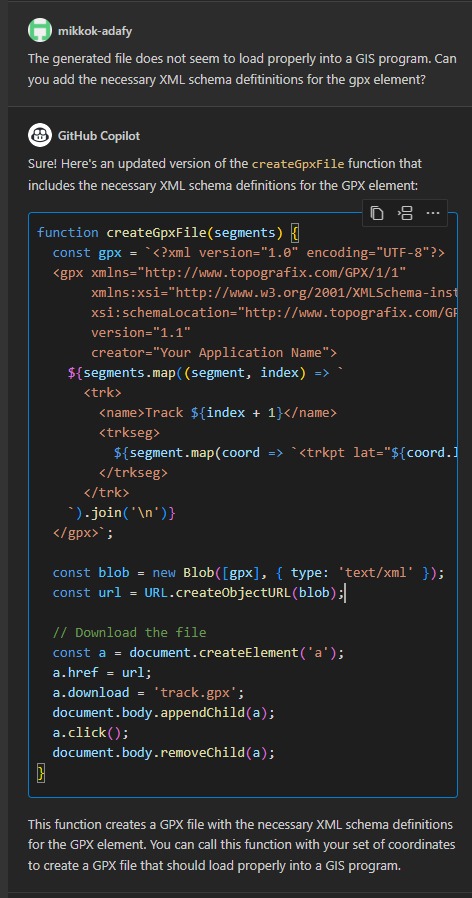
Kuten yllä olevasta koodista näkee, ei GPX-tiedoston luonti ole mitenkään vaikeaa, mutta kätevää, että sen sai menemättä nettiin selailemaan joko dokumentaatiota tai StackOverflowta! Mutta huomasinkin heti ongelman, kun yritin ladata tällä koodilla luotua GPX-tiedostoa GIS-ohjelmaan: ohjelma ilmoitti virheestä eikä suostunut avaamaan tiedostoa. Tutkin sitten toista, varmasti toimivaa GPX-tiedostoa ja huomasin, että siinä oli liuta XML-määrityksiä <gpx>-tagin sisällä. Kun lisäsin nämä käsin ohjelmallani luotuun tiedostoon, aukeni ko. tiedosto myös muissa ohjelmissa. Kysyin Copilotilta, pystyisikö se auttamaan:

(Huom! Koodi on jo vähän erilainen tässä kohtaa, koska yksi välivaihe on jätetty pois)
Hienolta näyttää nyt! Mutta minulta kului jonkin verran aikaa testatessani ensiksi luotua GPX-tiedostoa ja tutkiessani, mistä virhe sen avaamisessa voisi johtua. Päättelinkin korjauksen ihan itse jo ennen kuin kysyin asiaa Copilotilta. Näköjään myös Copilot osaa luoda myös muiden ohjelmien ymmärtämiä GPX-tiedostoja. Ihmettelen vain sitä, miksi se ei antanut minulle sellaista heti kättelyssä 🙂
Mitä tulee tämän kappaleen otsikossa esitettyyn väitteeseen, niin varmasti tarvitsemme ammattitaitoisia koodareita jatkossakin. Tekoäly apurina ei vielä mahdollista sitä, että kuka tahansa pystyy tulevaisuudessa tekemään suorituskykyisiä, ylläpidettäviä ja ymmärrettäviä sovelluksia. Tähän tarkoitukseen löytyy kyllä erinäköisiä low code ja no code -ratkaisuita, mutta niillä tehdään tyypillisesti erityyppistä softaa. Esimerkiksi Microsoftin omilla Power Apps -tuotteilla tehdään ilman ohjelmointitaitoja yleensä firman sisäiseen käyttöön, firman omiin tietokantoihin ja -järjestelmiin integroituja ja usein raportointiorientoituneita sovelluksia.
Toisaalta tekoäly kuten vaikka Copilot Chat voi entisestään tehostaa sekä kokeneen että kokemattomankin koodarin työtä. Kokemattoman koodarin tapauksessa voidaan myös ajatella, että tekoälyn käyttö voi edesauttaa uuden asian opettelussa, koska Copilot Chat pystyy selittämään selkokielisesti generoimansa koodin (ja haluttaessa minkä vain koodin pätkän). Mutta kuinka suuri tämä boosti tehoon tai tuottavuuteen sitten voisi olla? Pureudutaan siihen seuraavaksi.
”Tekoäly tehostaa työtä 50%”
Minä itse taisin lausahtaa tämän jossain kohtaa Copilot Chat -kokeiluni alkuvaiheessa työkavereilleni. Olen edelleen sitä mieltä, että ajoittain ja tietyissä kohdissa Copilot tai vastaava työkalu voi tehostaa työtä paljonkin. Toisaalta taas kuten edellisen kohdan GPX-tiedostonluontiesimerkki näyttää, joskus tehostus ei ole niin suurta ja voidaan käyttää jopa ylimääräistä aikaa tekoälyn luomien koodinpätkien selvittämiseen.
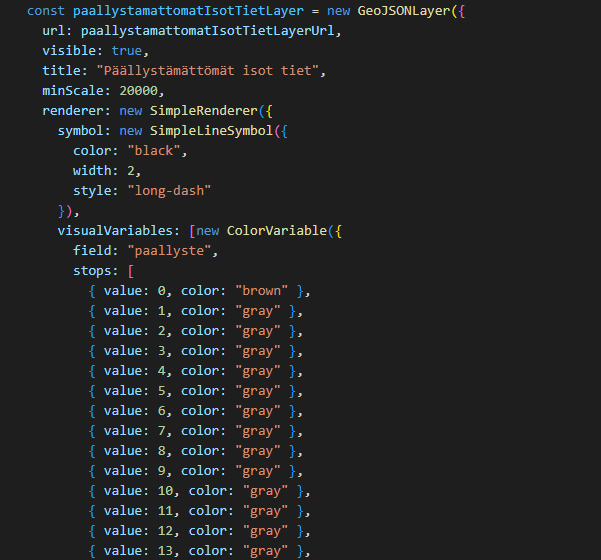
Toinen esimerkki Copilotin tehottomuudesta liittyy sen koodigenerointiin. Pyysin Copilottia refaktoroimaan koodiani, koska alkuvaiheessa kaikki sovelluksen koodi sijaitsi em. App.tsx-komponentissa. Pyysin Copilottia siirtämään karttakerrosten määrittelyn toiseen tiedostoon. Mahtavaa Copilotin toiminnassa oli se, että se osasi luoda ns. React custom hookin, joka on keino luoda uudelleenkäytettävää koodia silloin, kun ko. koodissa joudutaan käyttämään muita Reactin hookkeja. Copilot alkoi kuitenkin suoltaa täysin tarpeetonta koodia:

Minulla oli omassa koodissani kohdassa visualVariables vain kolme ”stoppia”, eli arvot 0, 1 ja 2. Tällä määritellään, millä värillä tie näytetään kartassa, kun rajapinnasta tulee karttadataa, jossa yksi kenttä (paallyste) kertoo päällysteen tyypin (0, 1 tai 2). Jostain syystä Copilot koodia generoidessaan päätti luoda näitä stoppeja 100 kappaletta… Copilotin koodin generointi ei aina ole kovin nopeaa, ja tässäkin meni jonkin verran aikaa.
Tämän lisäksi kävi vielä niin, että minulla oli karttakerrosten määrittelyissä eli Javascript-objekteissa joitain sellaisia asioita, joita Copilot ei jostain syystä lainkaan ottanut mukaan generoimaansa koodiin! Tällöin kävi niin, että kopioituani generoidun koodin ihmettelin jonkin aikaa, miksi kartta ei näytäkään samalta kuin aiemmin.
Eli yhteenvetona tästä: kyllä, työnteko voi tehostua, mitä tulee siihen puhtaaseen koodin tuottamiseen, mutta siinäkin kannattaa olla tarkkana, sillä generoitu koodi pitää tarkistaa ja testata. Toisaalta, ehkä nettovaikutus on plus miinus nolla, sillä aiemmin aikaa meni enemmän itse koodin kirjoittamiseen.
Enkä edes pidä tätä vaatimusta koodin tarkasta läpikäynnistä välttämättä huonona asiana: kun koodi tai osa siitä tulee koneen generoimana, tulee se läpikäytyä tarkkaan jo ennen kuin sen ottaa osaksi omaa koodiaan. Tämän seurauksena lopputulokseen voi päätyä parempaa koodia, mikä voi vähentää esimerkiksi koodikatselmoinneissa esiin tulevia korjaustarpeita.
Käytin tuossa ilmaisua ”puhdas koodin tuottaminen”, millä hain takaa sitä, että koodin kirjoittaminenhan on vain yksi osa koodarin työtä. Ennen kuin koodi syntyy, tarvitaan suunnittelua ja pähkäilyä, ja oikea ratkaisu voi olla riippuvainen myös sellaisista kontekstin (eli luokan, funktion tai komponentin) ulkopuolisista asioista, joita Copilot ei (vielä ainakaan) osaa ottaa huomioon. Kun koodari itse on osannut ottaa laajemman kontekstin huomioon ja osaa sen myötä kysyä Copilot Chatilta tarpeeksi tarkasti määritellyt kysymykset, lähtee tuottavuus nousuun.
Interaktio ihmisten välillä vähenee, kun kaiken voi kysyä tekoälyltä
Joskus ammoisina aikoina istuimme kehitystiimin kanssa asiakkaan tiloissa, ja tiimissä oli sekä asiakkaan omia kehittäjiä että mahdollisesti useammankin alihankkijan ihmisiä. Tuolloin kynnys kysymysten esittämiselle oli matalalla ja kasvotusten tai parikoodaten apu oli yleensä erittäin tehokasta. Viime vuosien siirtymä etätyöskentelyyn on ehkä jonkin verran tätä tehokkuutta ja helppoutta nakertanut, mutta toki etäilyssä on omat kiistattomat etunsakin.
Copilot Chatin etu parikoodaukseen verrattuna on se, että tekoäly ymmärtää kontekstin välittömästi ilman selittelyitä – tai ainakin se ymmärtää sen riittävän hyvin, joka on riittänyt tähän saakka ihan hyvin omassa projektissani.
Koska Copilot Chat toimii parhaiten pieniin kokonaisuuksiin, kuten tuotteen dokumentaatiossakin sanotaan, ei sen vaikutus ihmisten väliseen interaktioon ole välttämättä vähentävä. Juuri näitä pieniä kokonaisuuksia ja koodin osia on aina haettu netistä ja myös kopioitu usein sellaisenaan omaan koodiin pienin muutoksin, eikä välttämättä tehty yhdessä parikoodaten.
Kannattaa toki ottaa huomioon myös se, että koodin generoinnin lisäksi Copilot Chat osaa myös selittää asioita. Tätä ominaisuutta en ole itse sovellukseni teossa juurikaan hyödyntänyt. Jos tätä ominaisuutta aletaan hyödyntää enemmän, voi se itse asiassa pitää ihmiset tiukemmin oman koneensa ja kehitysympäristönsä ääressä, kun asioita ei tarvitse lähteä enää kyselemään työkavereilta. Toisaalta jos aletaan puhua isommista kokonaisuuksista kuten sovelluksen arkkitehtuurista ja miten se parhaiten palvelee sovelluksen liiketoiminta-aluetta, on edelleen paras lyödä ihmisten viisaat päät yhteen.
Ei tarvitse enää lukea dokumentaatiota ja opetella asioita
Tämä liittyy vähän samaan aiheeseen kuin edellinenkin, eli kun kone tietää vastaukset, niin miksi lähteä lukemaan dokumentaatiota ja opettelemaan asioita. Tämä toimiikin pienissä kokonaisuuksissa, kuten vaikka yhden funktion, luokan tai komponentin kokoisissa ratkaisuissa. Niissä Copilot on erittäin hyvä, mutta Copilot ei ymmärrä isompia kokonaisuuksia ja sovellusarkkitehtuureja. Jos aletaan tekemään sovellusta, joka nojaa vahvasti jonkin tietyn tuotteen, palvelun tai teknologian käyttöön – kuten oma sovellukseni hyödyntää Esrin karttapalveluita – voi olla hyvä idea perehtyä ko. tuotteen dokumentaatioon ensin. Toisaalta, jos käytetään open source -palikoita, saattaa niiden dokumentaation taso vaihdella paljonkin, jolloin voi syntyä houkutus alkaa rakentamaan sovellusta pala kerrallaan Copilotin avulla. Tässä piilee kuitenkin se vaara, että pienistä palasista ei kasvakaan toimivaa sovellusta.
(Mitä tulee Copilotin kykyyn ymmärtää laajoja kokonaisuuksia, saattaa olla vain ajan kysymys, milloin Copilot ja vastaavat tekoälyt voivat auttaa sovelluksen arkkitehtuurin arvioimisessa ja pystyttämisessä. Se voi olla yksi iso, tuleva virstanpylväs tekoälyn kehityksessä.)
Haasteita voi tulla eteen myös siitä, jos ollaan ottamassa käyttöön täysin uutta teknologiaa tai uusia kirjastoja, tuotteita tai palveluita. Tällöin Copilotin ymmärrys ei välttämättä riitä, jos AI-mallin opetusmateriaalia ei ole ollut tarjolla opetushetkellä. Tässä tilanteessa ei auta muu kuin ottaa dokumentaatio kauniiseen käteen.
Lisäksi, kuten aiemmin läpikäyty esimerkki GPX-tiedoston luonnista osoitti, Copilot kyllä tekee työtä käskettyä ja antaa näennäisesti toimivaa koodia, mutta jos ei osaa kysyä oikeita kysymyksiä, saattaa lopputulos ollakin toimimaton. Jatkoa ajatellen saatan joutua tutustumaan GPX-formaatin saloihin lukemalla dokumentaatiota, jos haluan lisätä sovellukseni luomaan tiedostoon esimerkiksi metadataa tai haluan sen sisälle useamman reitin, tai muuta vastaavaa. Voin koittaa kysyä näitä asioita yksi kerrallaan Copilotilta sitä mukaa, kun niitä tulee eteen, mutta kuvittelisin, että on järkevämpää saada alkuun jonkinlainen kokonaiskuva siitä, mitä GPX-formaatti mahdollistaa.
Yhteenveto
Copilot Chatin käyttö omassa projektissani on ollut mielenkiintoinen ja minusta kokonaisuutena pääasiassa positiivinen kokemus. Alkuvaiheessa varmasti täytyy tottua Copilotin omiin ”oikkuihin”, mikä tarkoittaa mm. sitä, että täytyy opetella kysymään melko täsmällisiä kysymyksiä (tai useamman kysymyksen kautta tarkentamalla päästä haluttuun lopputulokseen) ja toisaalta generoitu koodi täytyy kyllä tarkistaa huolellisesti.
Copilot Chatissa isoimman vaikutuksen teki ehkä sen käsitys siitä kontekstista, missä käyttäjä pyytää apua, ja miten se otetaan huomioon vastausta generoitaessa. Generoitu koodi sopii lähes poikkeuksetta suoraan omaan koodiin. Myös Copilot Chatin integroituminen osaksi kehitysympäristöä on todella kätevää. Enää ei tarvitse hyppiä kehitysympäristön ja selaimen välillä apuja etsien, mikä omalta osaltaan lisää tehokkuutta ja vähentää pääkopan kuormitusta.
Mitä tulee tässä kirjoituksessa esitettyihin väitteisiin, niin minusta Copilot Chat osaa auttaa, siitä on hyötyä ja parhaassa tapauksessa ja oikein käytettynä se tehostaa sekä kokeneen että kokemattoman koodarin työtä. Sekä koodareita, dokumentaation lukemista että yhteistyötä tarvitaan kuitenkin edelleen, se on selvää, mutta kehottaisin samalla koodareita tutustumaan esimerkiksi Copilot Chattiin ja kokeilemaan sen käyttöä. Sen – tai vastaavien työkalujen – ohittaminen olankohautuksella ei välttämättä ole viisas liike. Sen verran voimakkaan vaikutuksen se minuun teki.
Linkkejä:
- Kollegani Panu Oksala kirjoitus Github Copilot Chatin käyttönotosta ja käytöstä.
- Tekoälyavusteista ohjelmistokehitystä käsittelevä aikaisempi asiantuntija-artikkelimme: Github Copilot: yhteensä 9 käytännön vinkkiä

Adafy on näkemyksellinen ohjelmistokumppani, jonka Microsoft-teknologiaosaaminen on tunnustetusti Suomen huipputasoa.